Introduction
Identity Group has been called the largest hospitality sign provider that no one has ever heard of. I was on a team with the mission of fixing that problem. We headed out to Wichita for a week to interview all of the Sales Reps and Project Managers who communicate most with our current clients (Marriott, Hilton, Sheraton) and gathered as much information as we could. This was a huge UX undertaking, but I was able to hone in my skills in interviews, process mapping, group persona creation and user journeys.
Goals
+ Understand our users, map out current process and improve process for better user experience.
+ Create a highly functioning website that simplifies our quoting system.
+ Design a beautiful portfolio section that showcases our best work while telling a compelling story.
+ Lay out a Customer Service Portal for Project Managers to access quotes, delegate work, and save all client correspondence.
Research & Discovery
Our trip to Wichita was like drinking from a fire hose. We were taking in so much valuable information. I conducted anywhere from 3-5 interviews a day, lead group discovery meetings, and presented on user personas, user journeys, card sorting and process mapping. Through this discovery mission to Wichita, my team and I were ready to head back to Nashville to look over our findings and start planning.

Touring the facilities

Understanding everyone's job

More touring

Process mapping & User jounces

Functions lists

More user journeys

LUNCH!
Next Steps
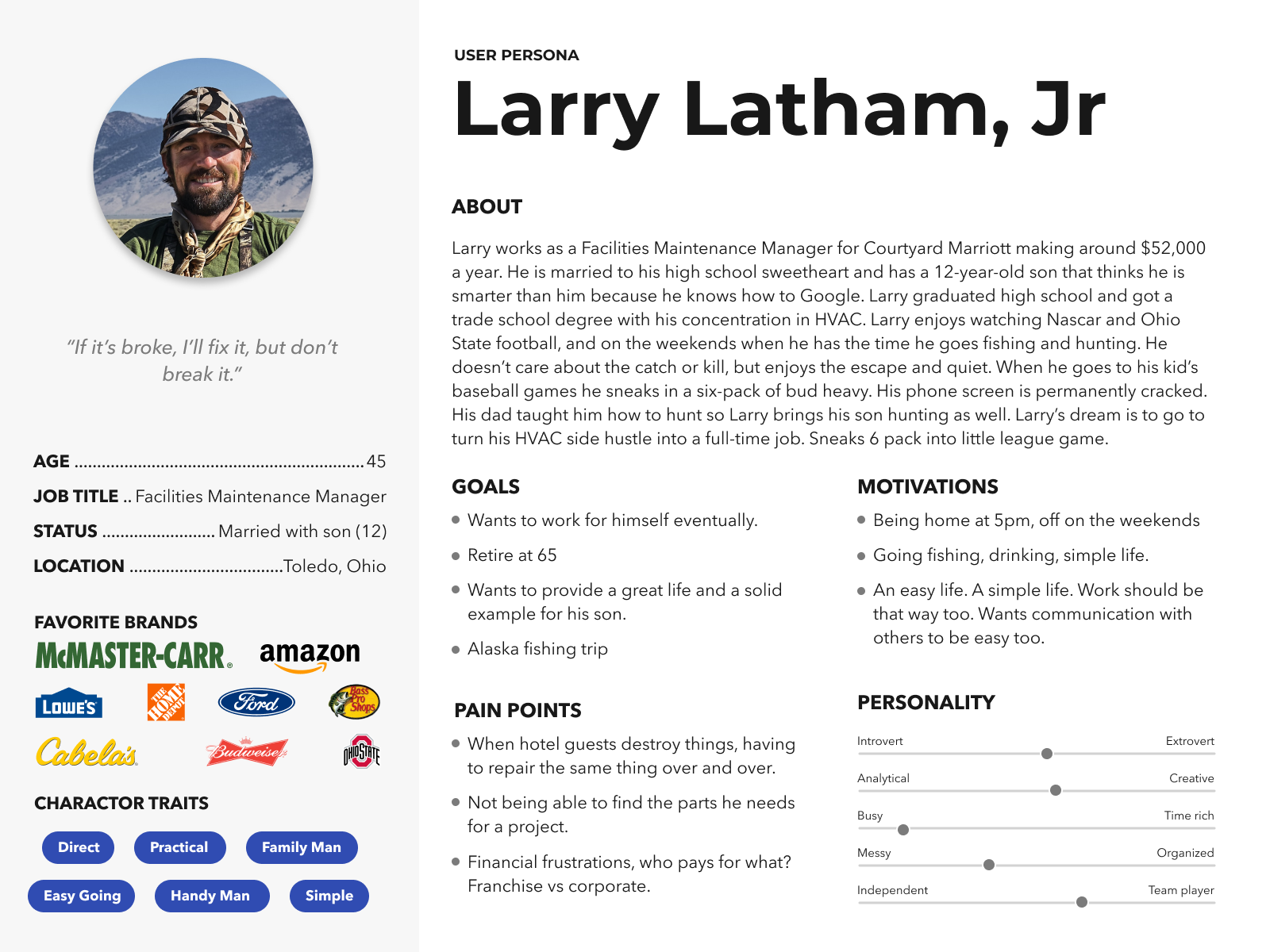
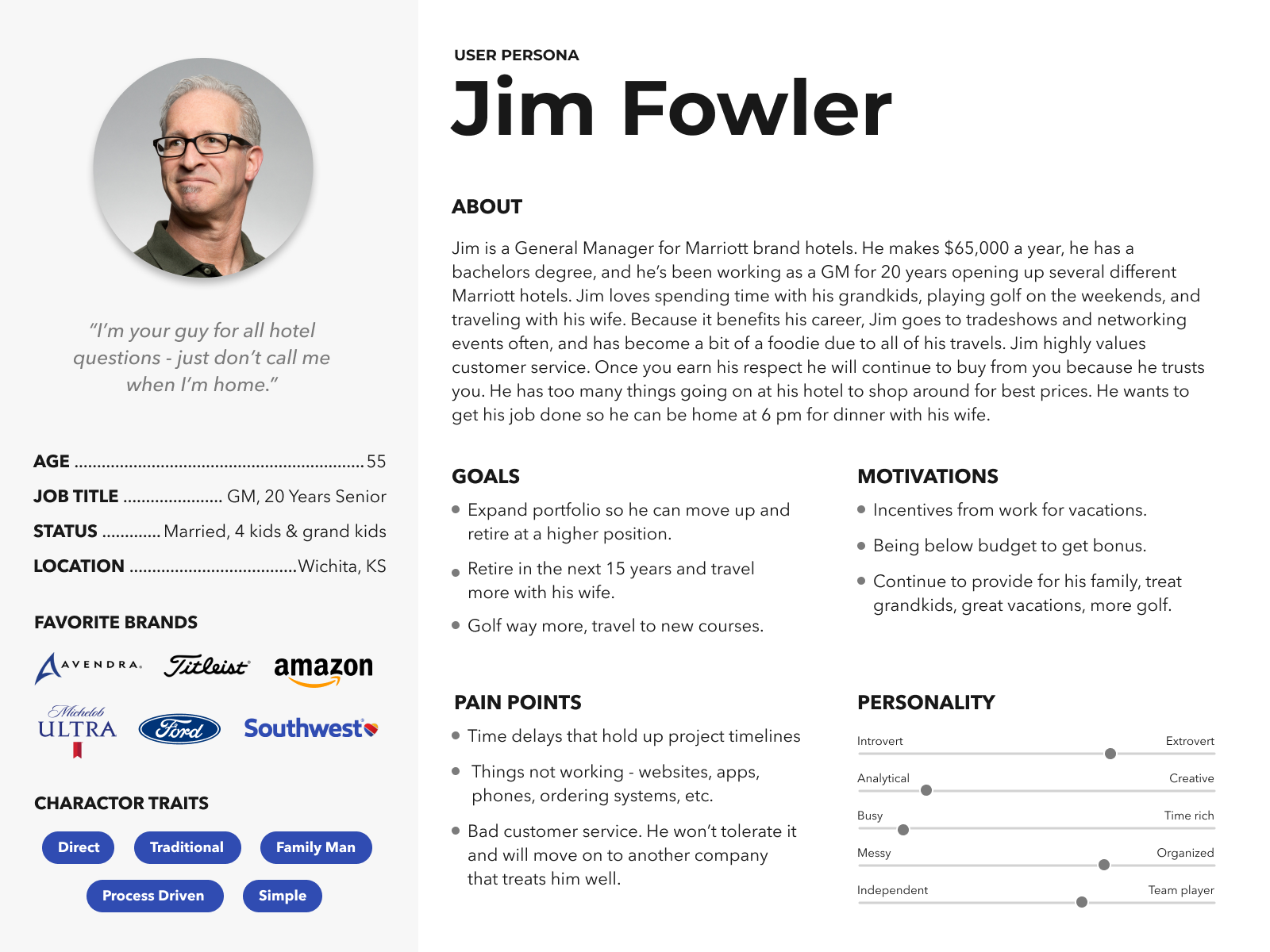
We began fleshing out all of the information we had gathered in Wichita. We started on finalizing our personas and taking them on user journeys. We also mapped out all of the current processes for getting quotes from clients, then made a hypothesis of what our new website could do in it's place.



Wireframes
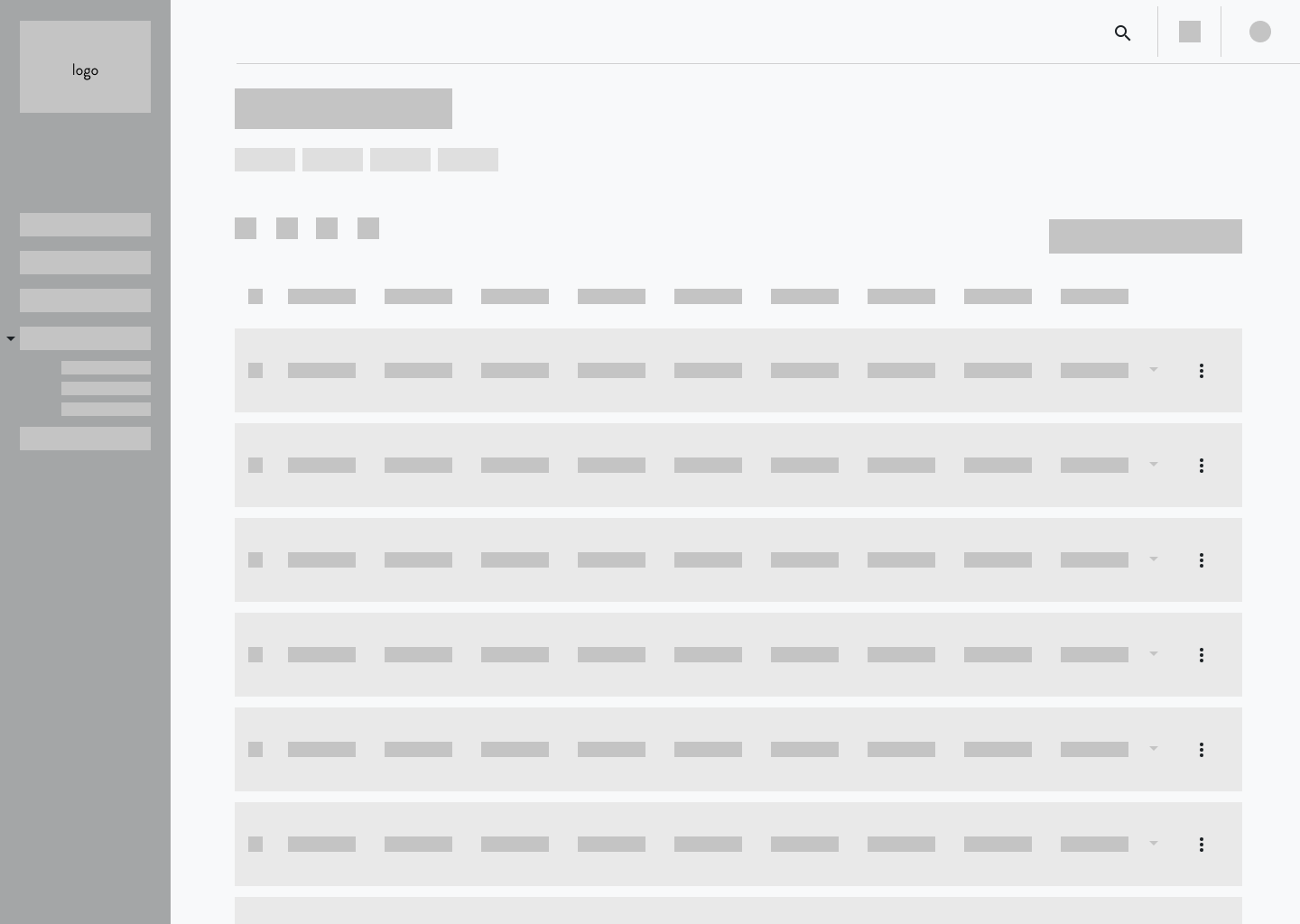
We took the design slow at first. It really took such a long time to do the research, we wanted to make sure the design complimented our findings. We started with wireframes, iterated, called up our people in Wichita many times a day, then continued to design until we had features that not only looked great, but made sense to our users.



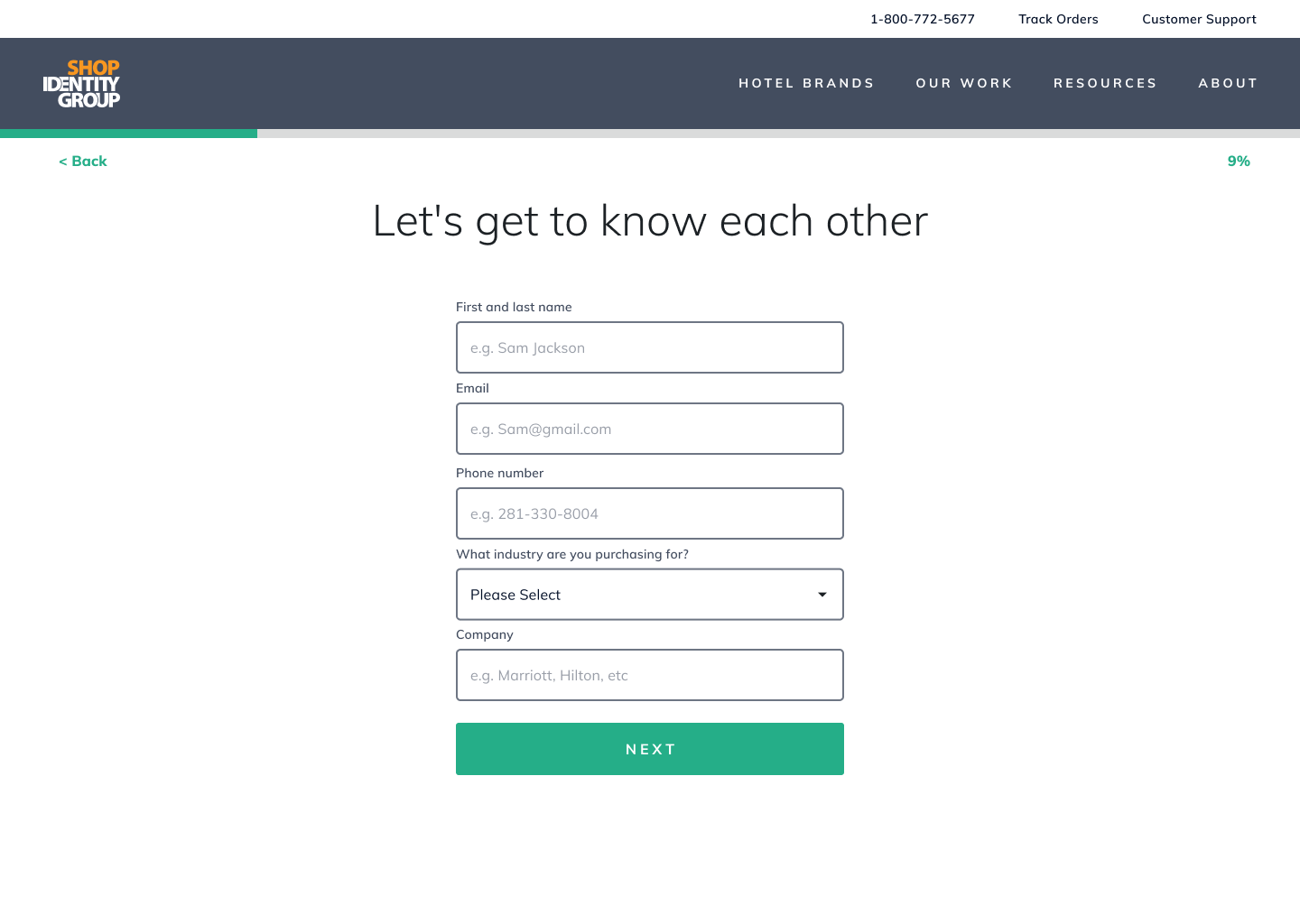
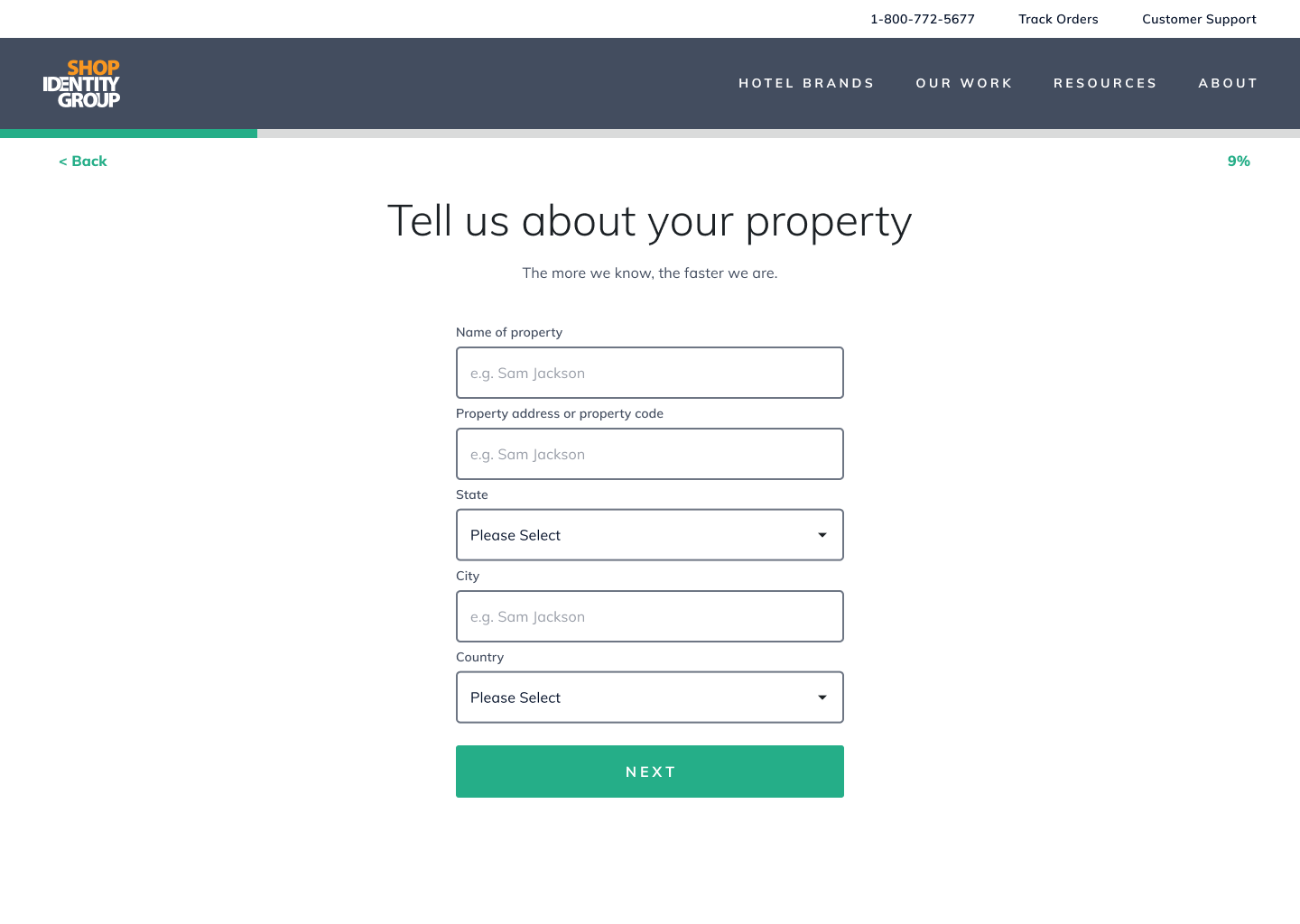
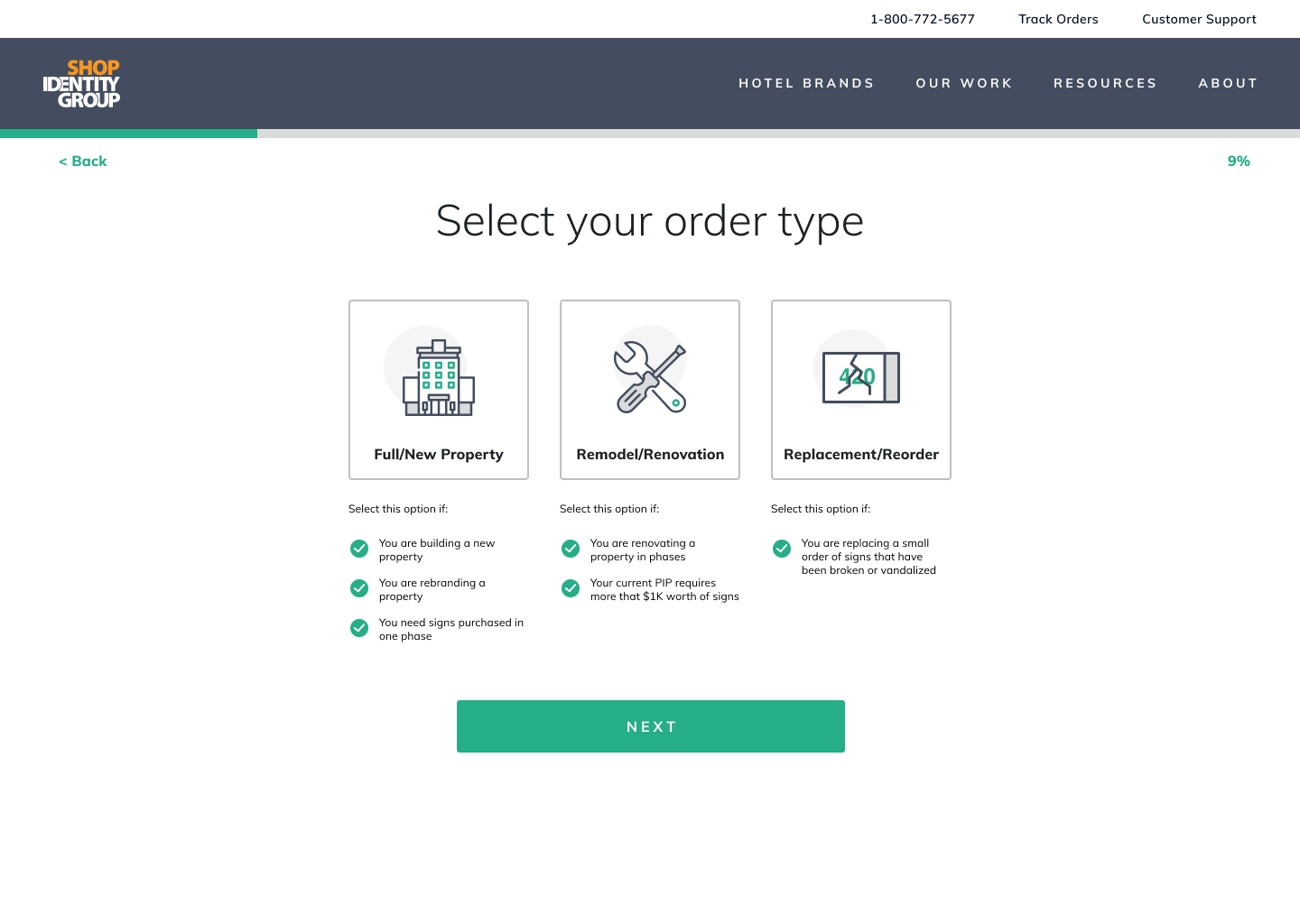
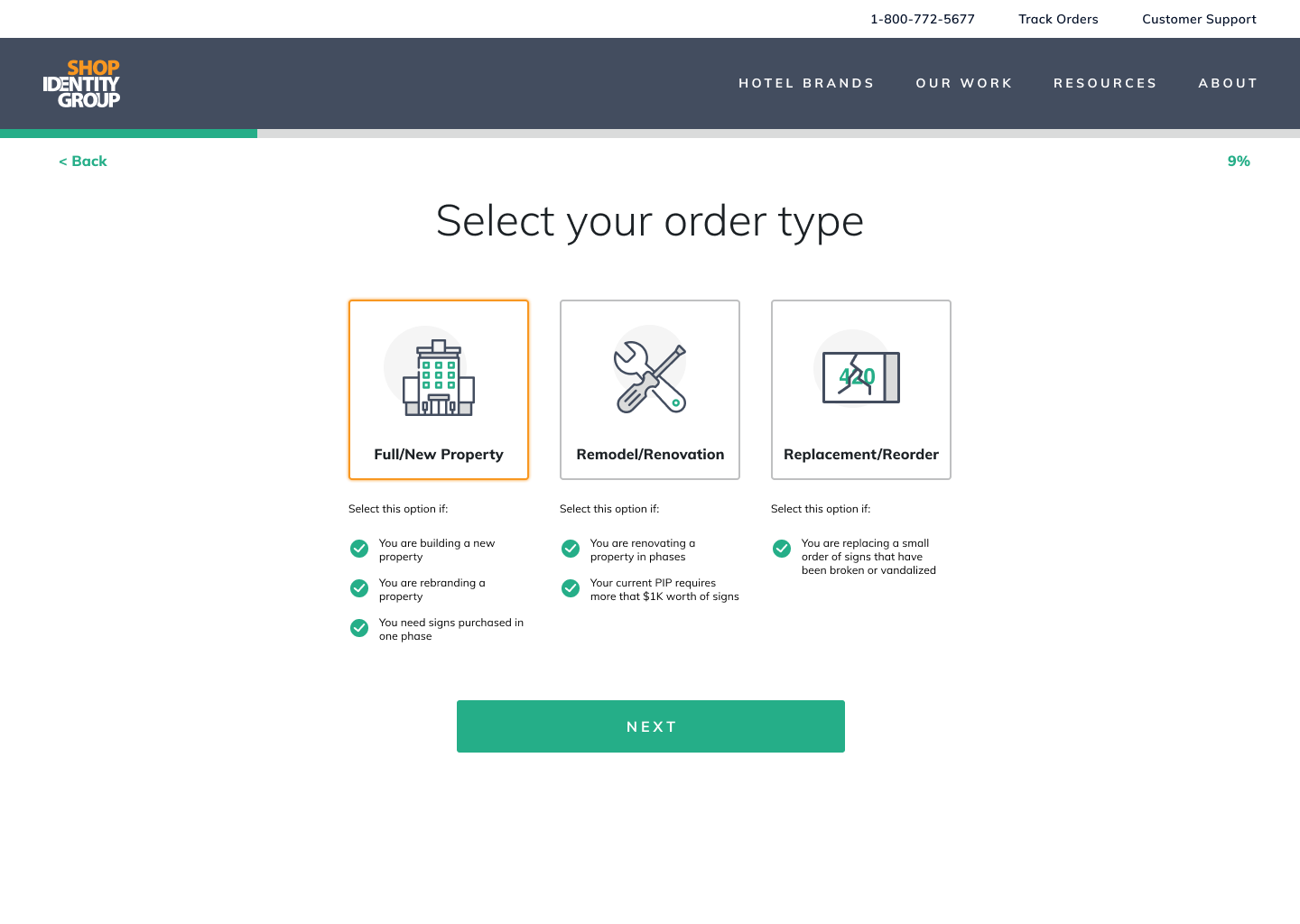
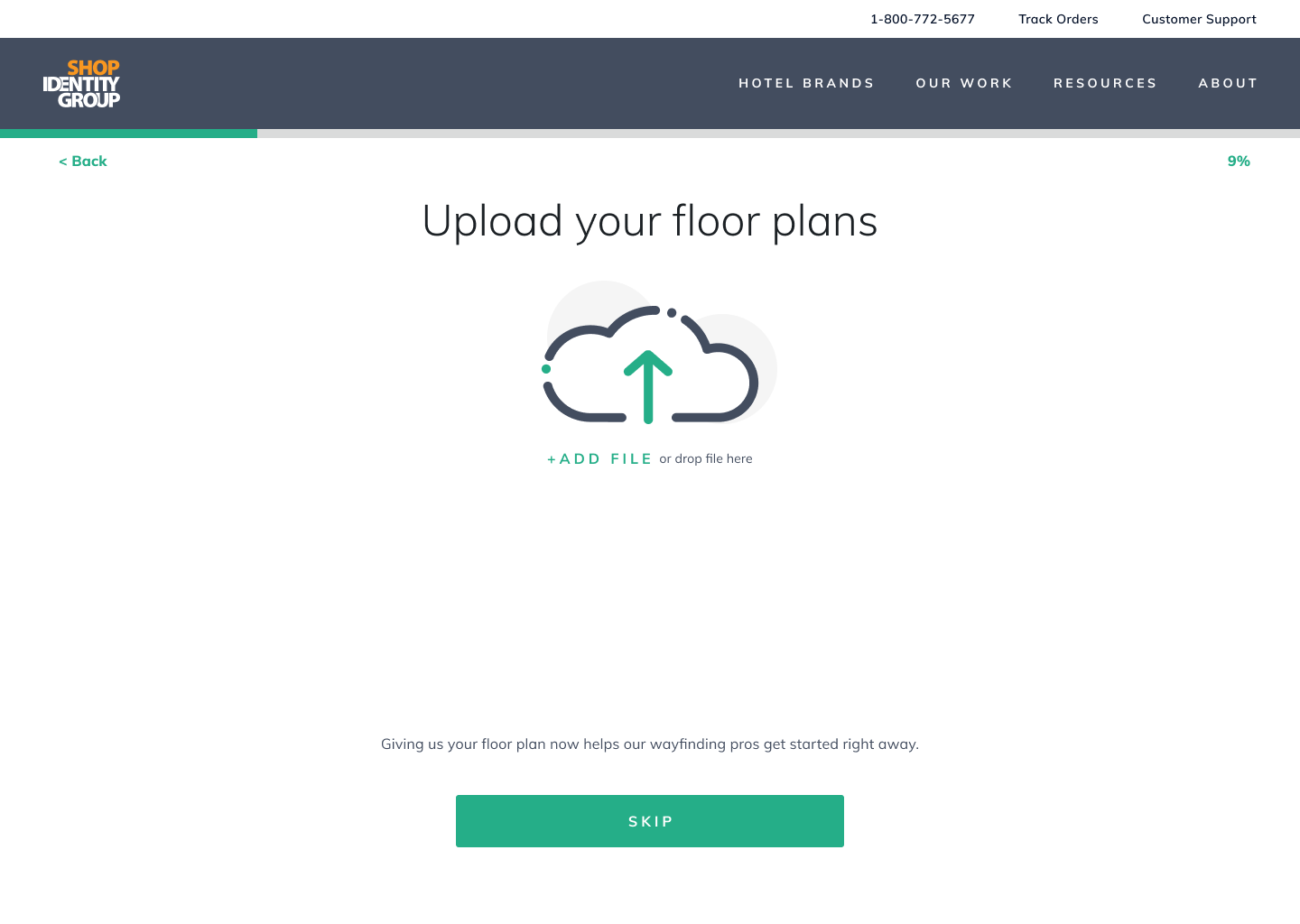
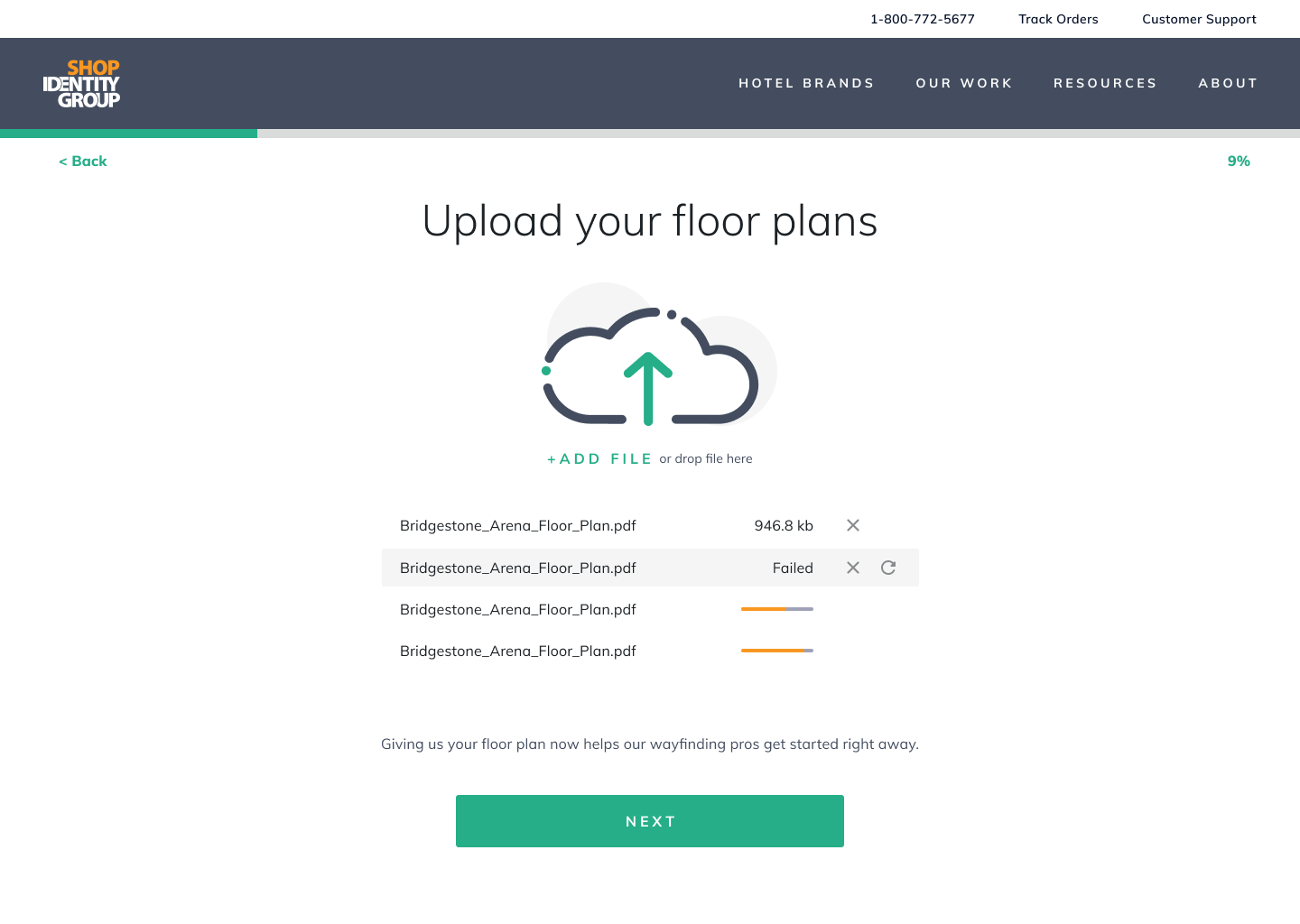
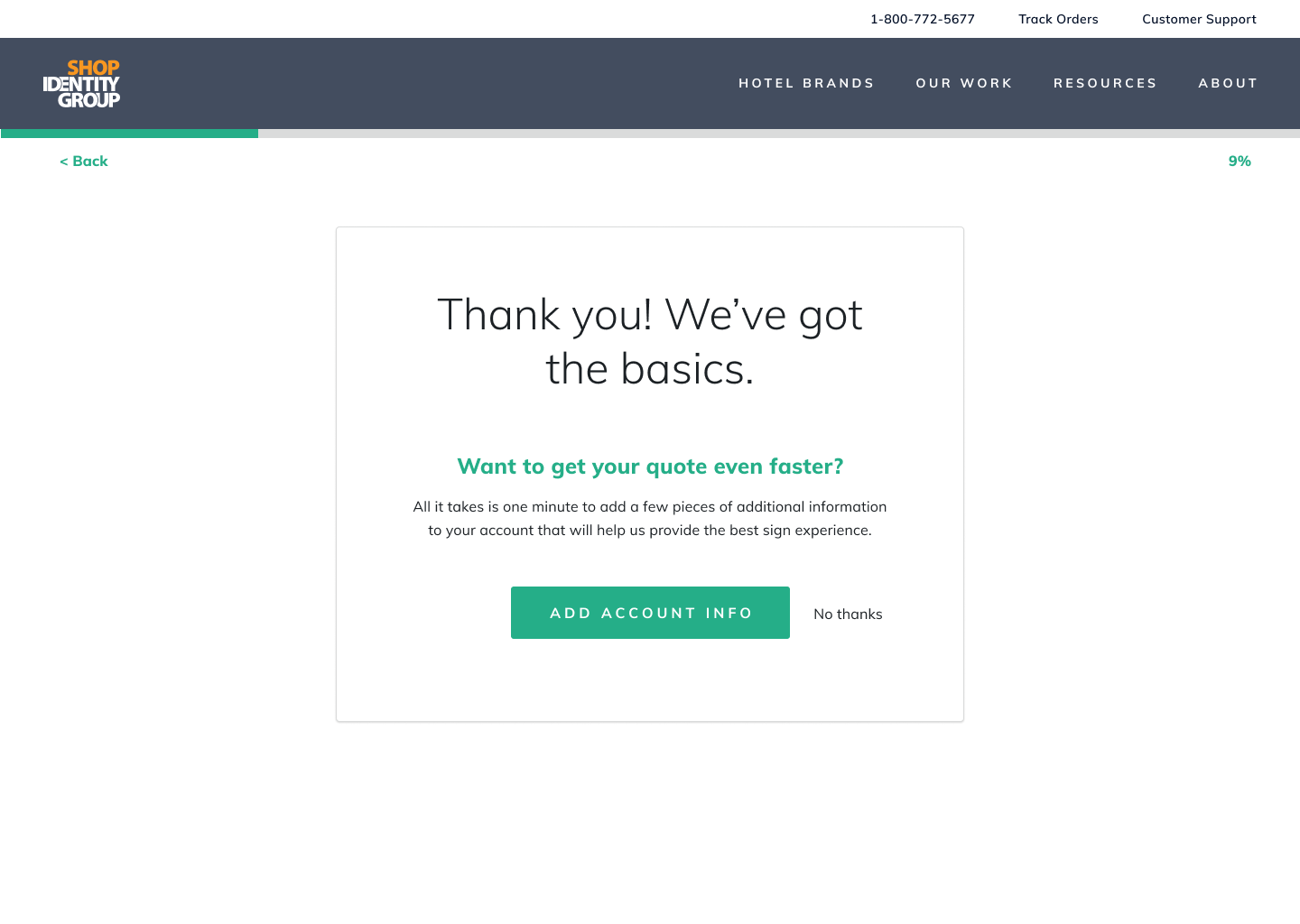
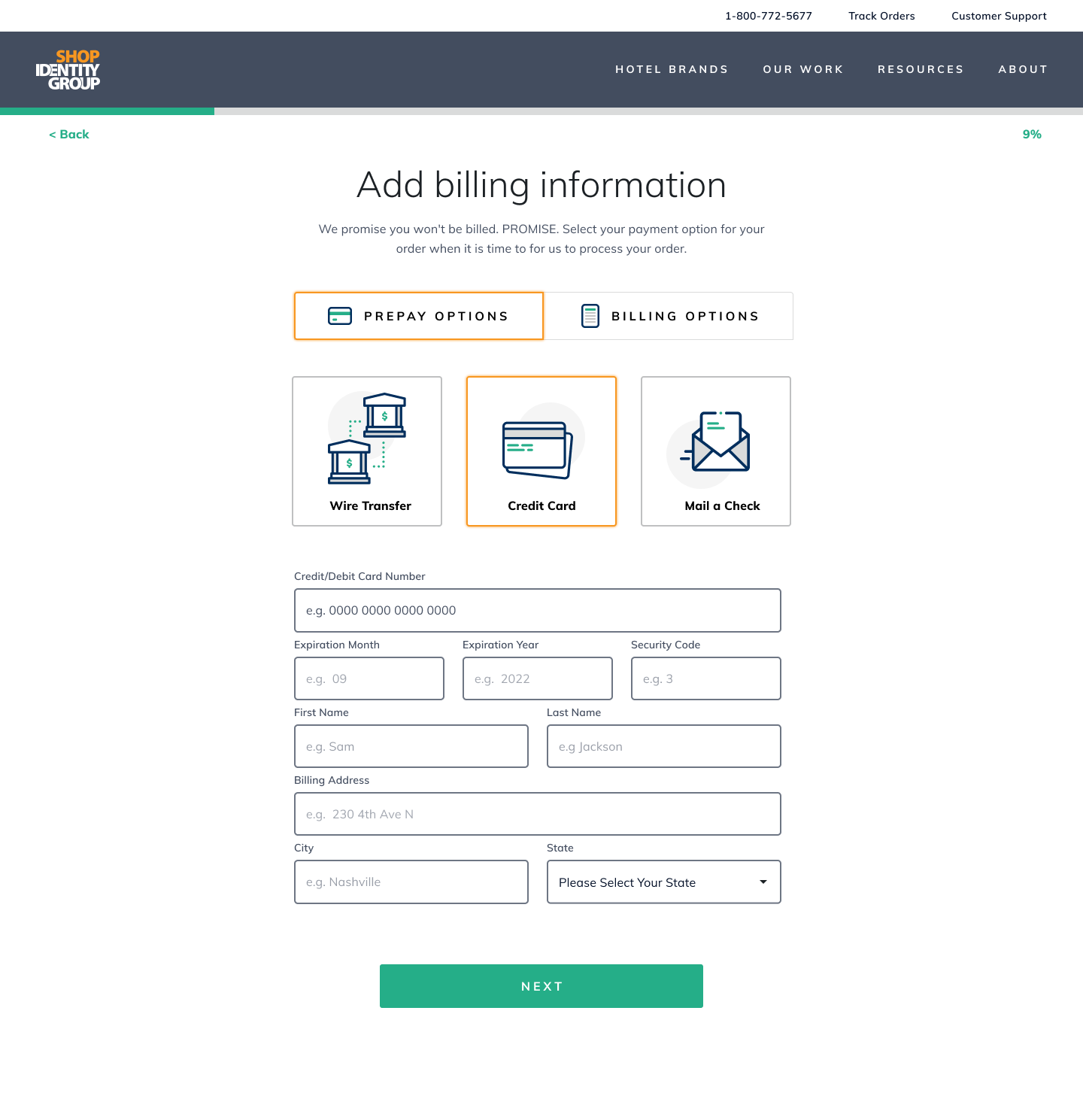
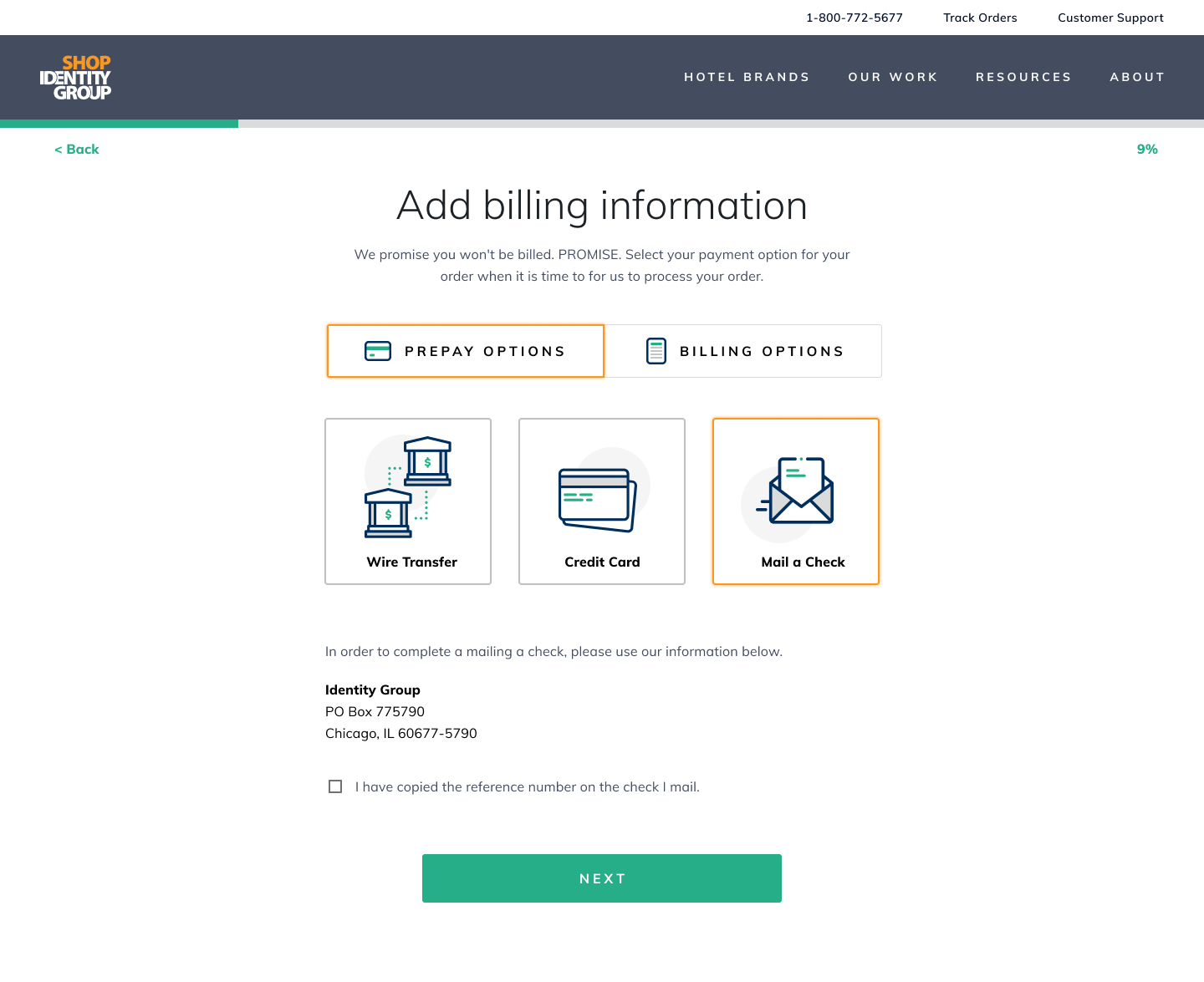
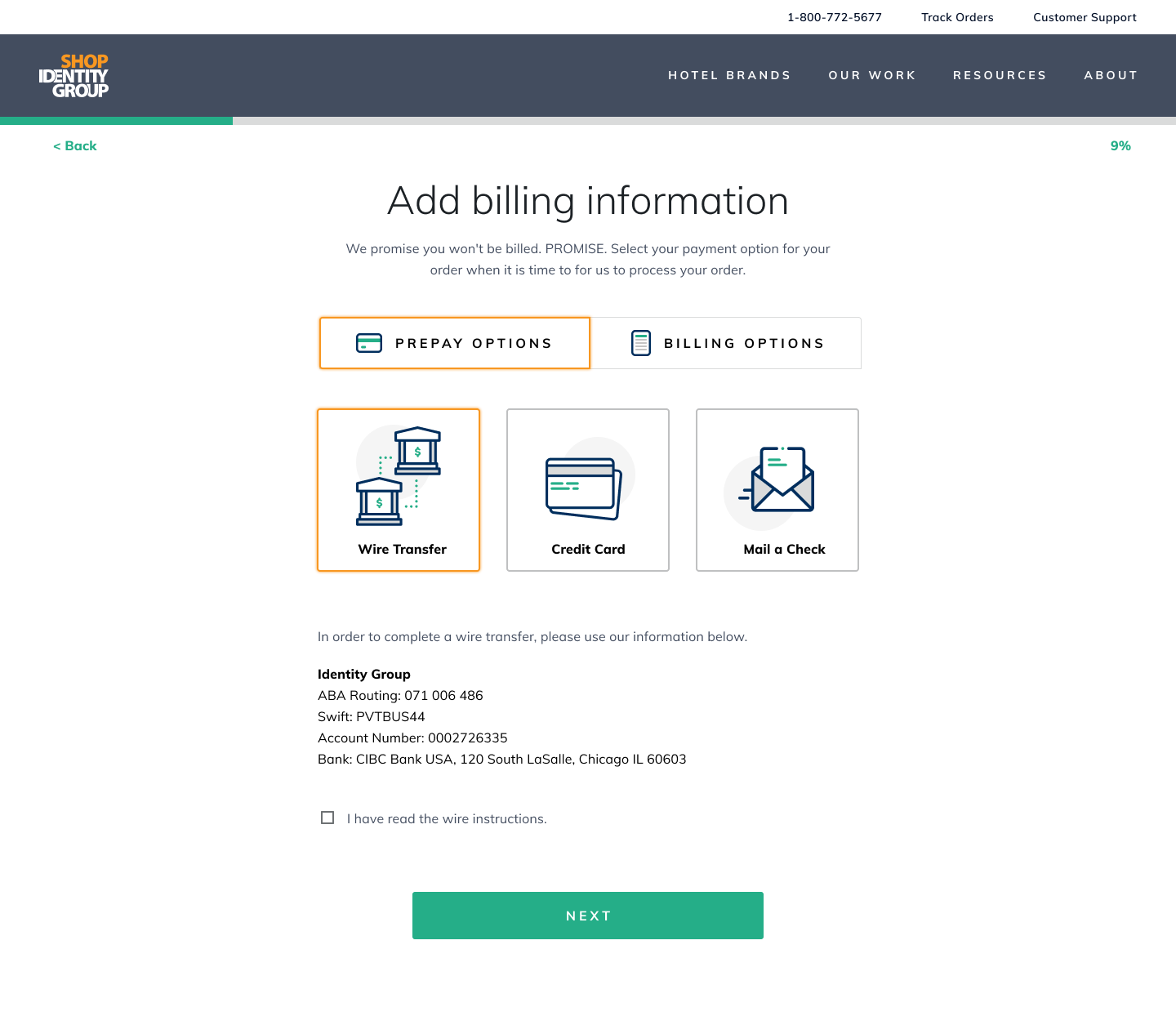
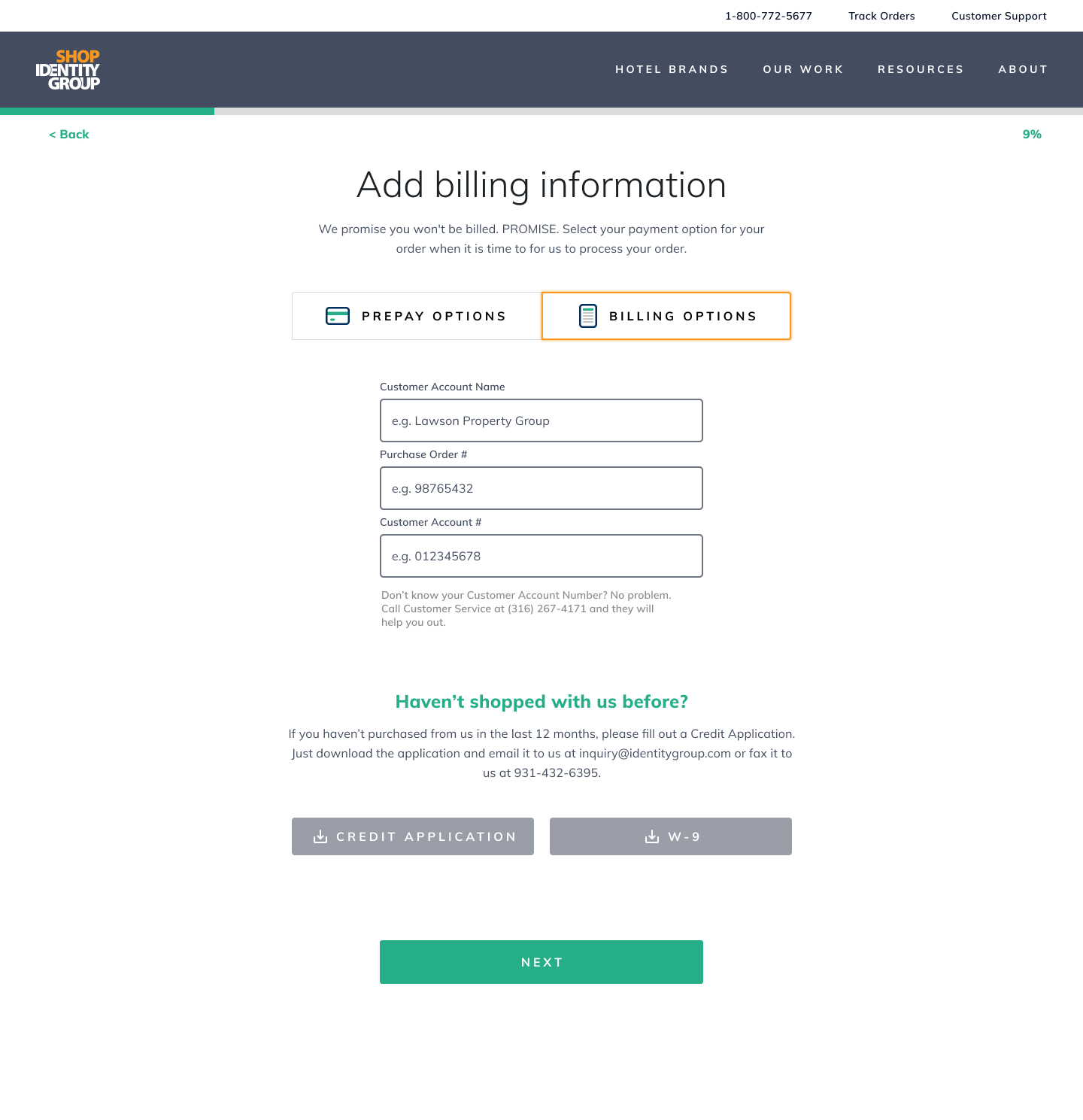
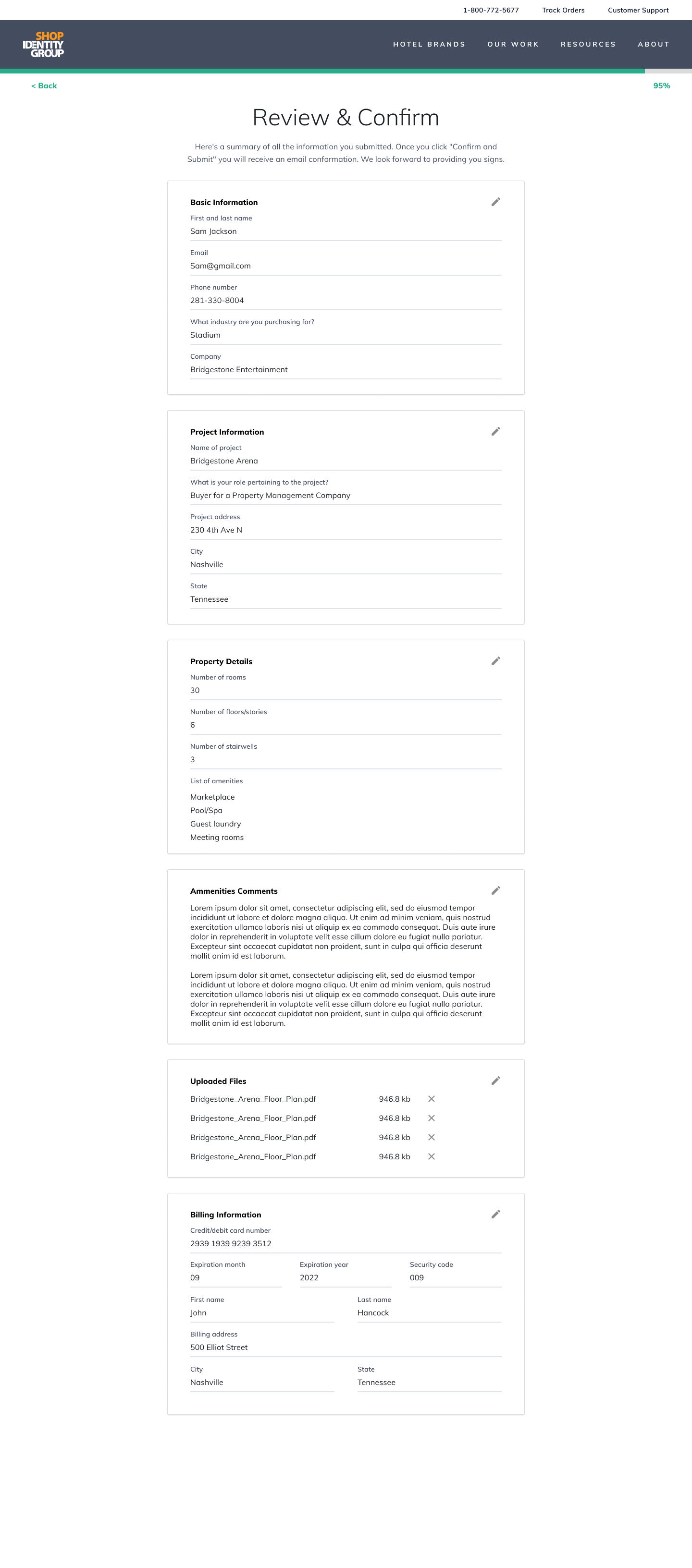
Soft Quote
After all the wireframes were set in place, we started designing out our soft quote system. This piece was critical, as we needed to prove a way to better capture all of the information needed for a quote. I came up with a card method often used in load and credit websites that give you one page at a time to complete rather than everything up front. We wanted users to continue on and not bounce from the process.