Introduction
I was on a team tasked with a major job: green field multiple upgrade paths and sell those ideas to all of our stakeholders. In 2020 Allstate Identity Protection was being integrated into the Allstate App (mainly used for car insurance). Every Allstate user was going to have a new section of their car insurance app labeled "Identity Protection." From this area of the mobile app, they could run a scan to see their digital footprint, which is basically all of digital relationships they have with other companies online. From here a user could see everything from breaches they've been involved in to long forgotten accounts they had with companies they might not even know of.
It was our job to dream up ways to convert these free experience users into paid Allstate Identity Protect members.
My Roles
+ Lead Product Designer
+ Sketching & Wireframes
+ Product design
+ Deck design & storytelling
+ Presenting to stakeholders across org
Project Goals
+ Set the vision and and get buy-in across the organization and key stakeholders
+ Start the collaboration conversation across product teams
+ Get stakeholders excited for the future
+ Leverage visuals to tell the story
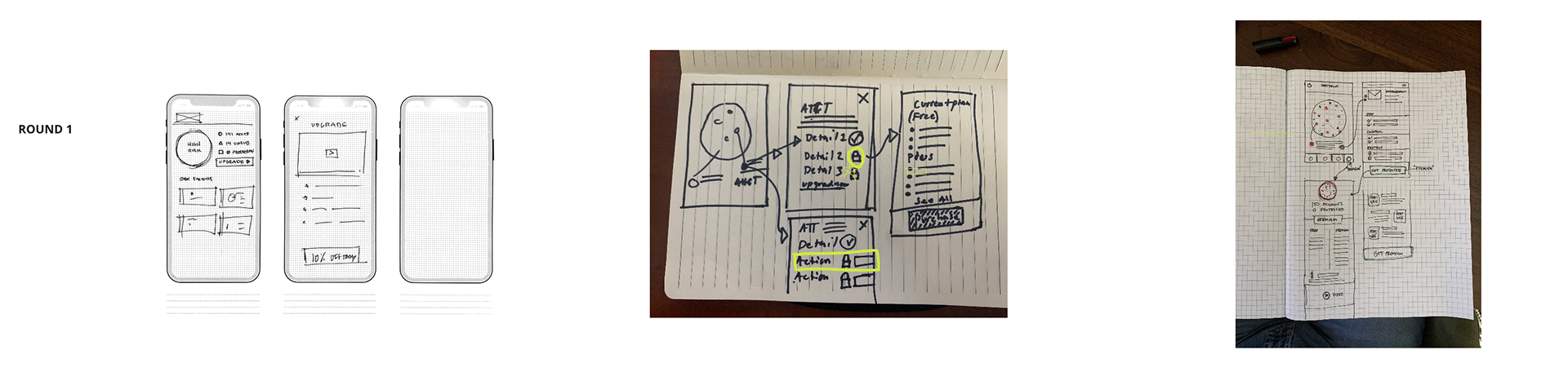
Phase 1: Sketching
We were in a unique spot as a company because we didn't know what Allstate Identity Protection (AIP) would look like in the Allstate app. As it turns out, a lot of the vision work we did in this project made its way into the product launch. But it all started with a couple designers, myself included, sketching what AIP could look like in the Allstate app. We made a lot of headway in our sketching by time boxing ourselves. We only allowed for about 15 minutes to come up with sketches and flows. It was messy. But the more we did it, the more we honed in on a vision.



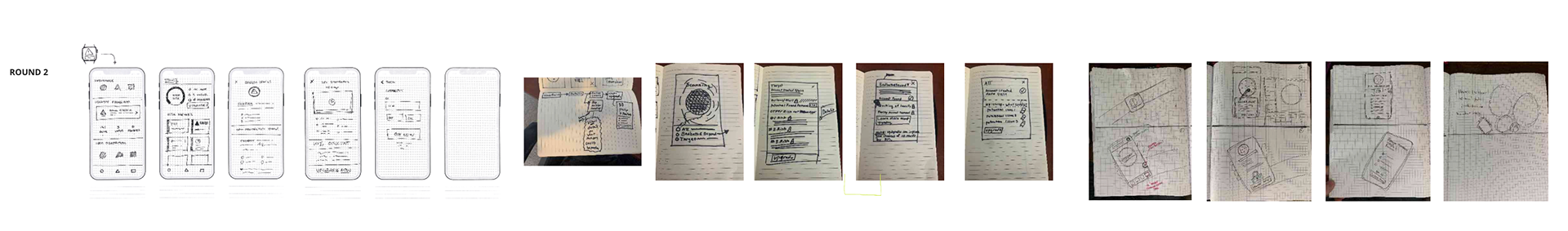
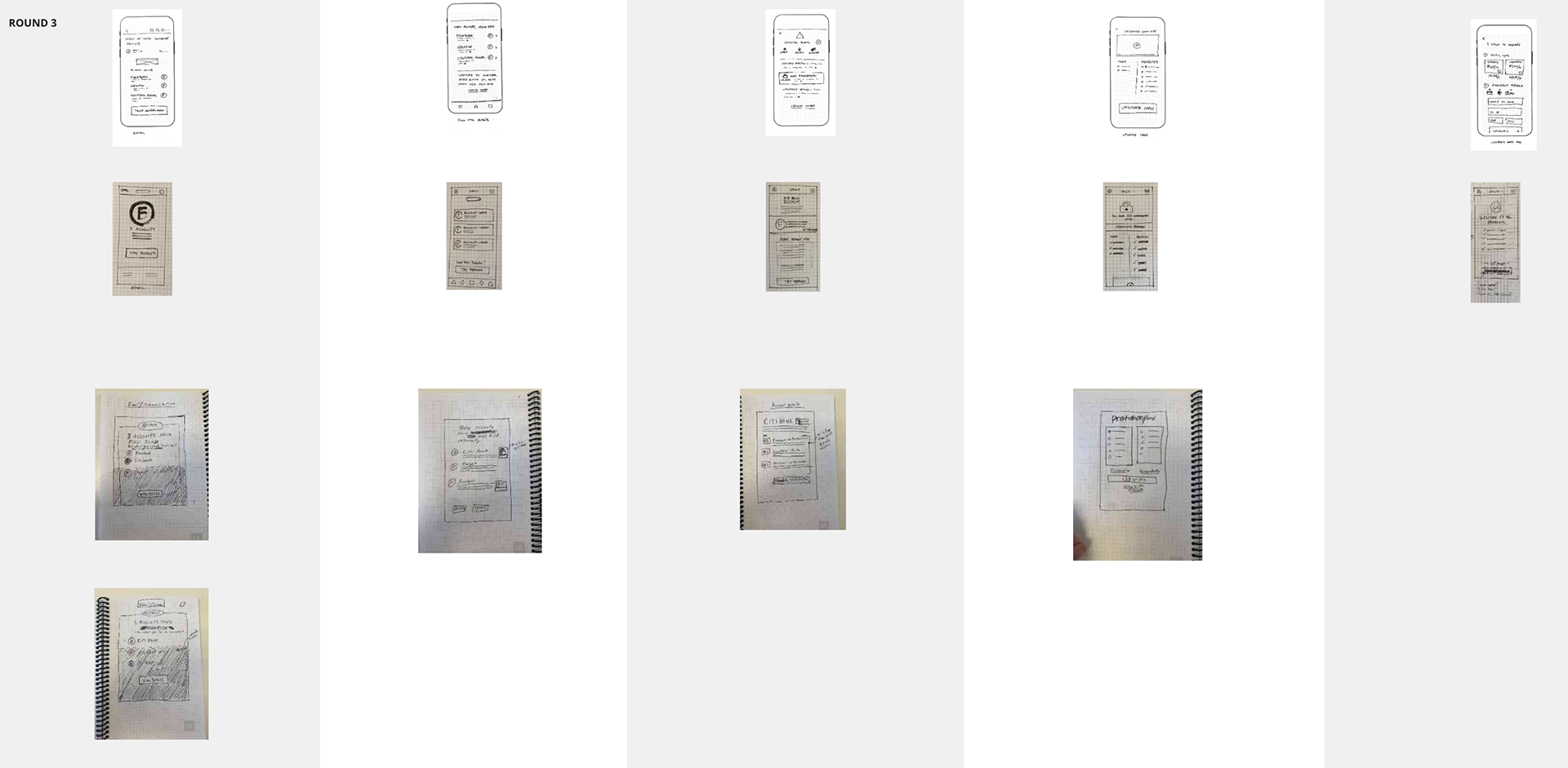
Phase 2: Low-Fi Prototypes & Storyboarding
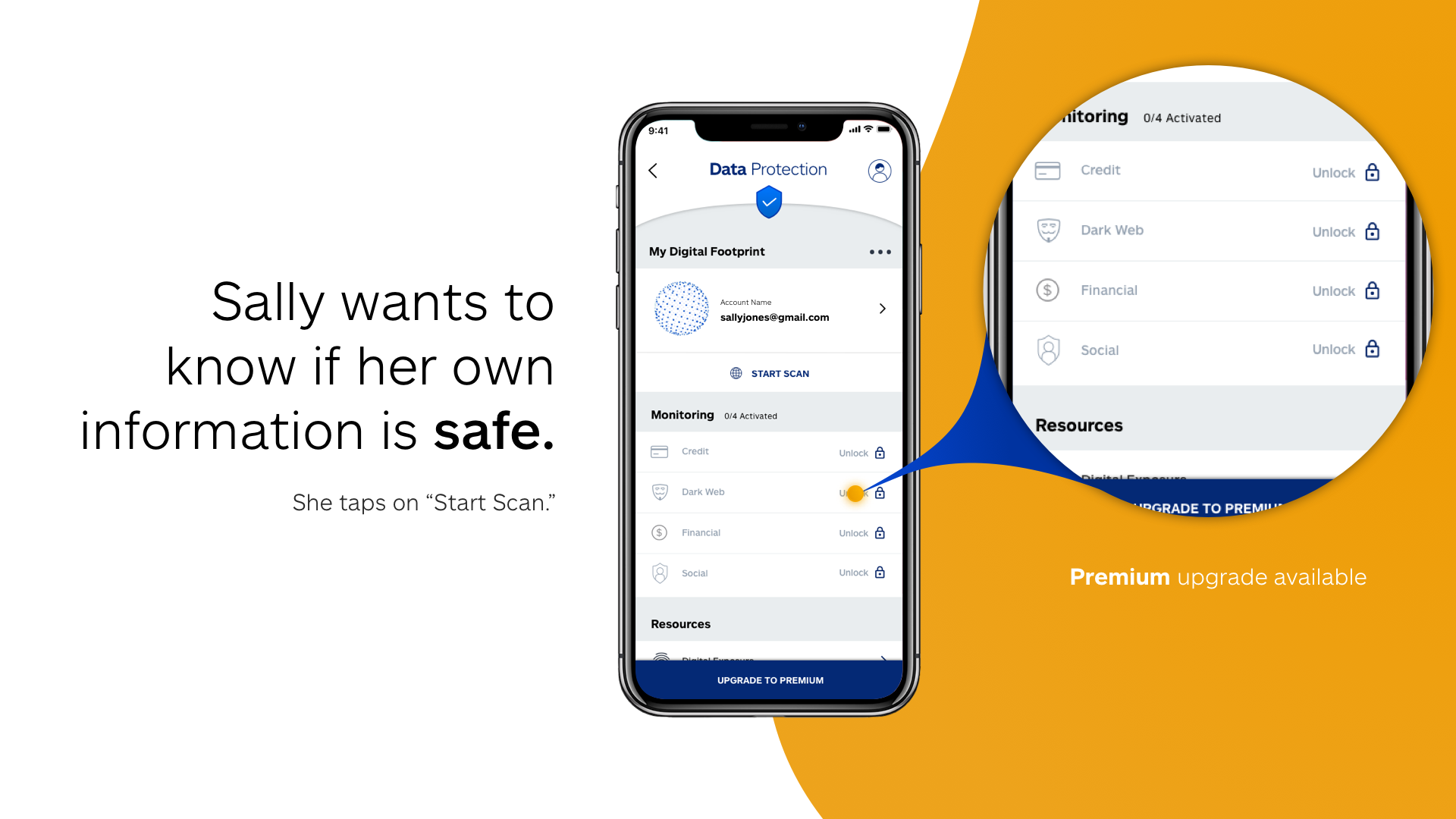
After many rounds of sketching and talking through our ideas we began making low-fi mock-ups of our ideas. Again, time-boxing the design sessions in Zoom so that no one could make anything pixel perfect. While we went through rounds of low-fi designs, we always took our ideas to design reviews for critique. Was the thinking right? Is this solving for our goals? Is this a delightful experience for our users? Will they even care? As we were going through the design critiques, we were also always honing in on the story we would be telling. We would be taking a user persona through a journey to upgrade.
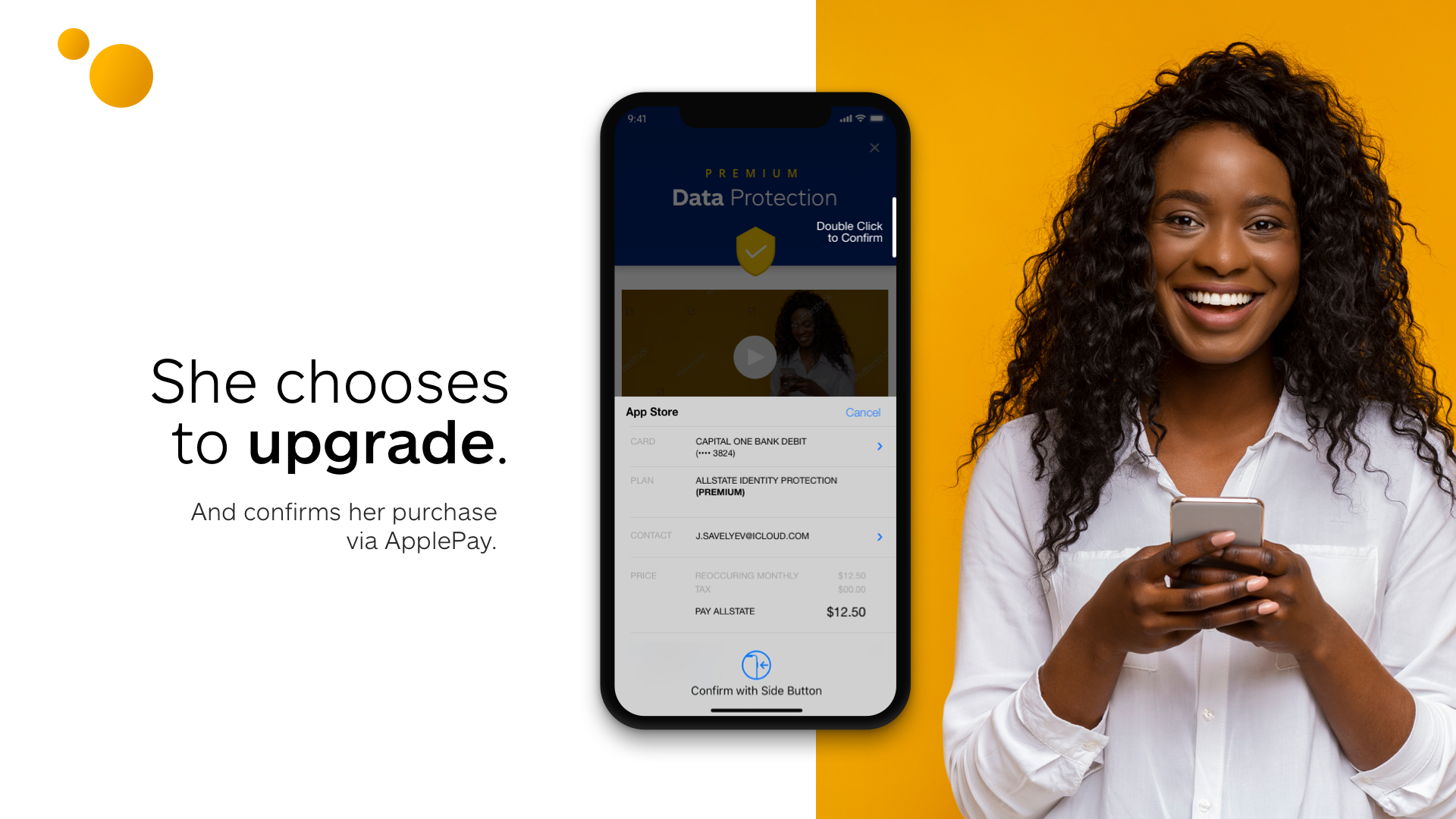
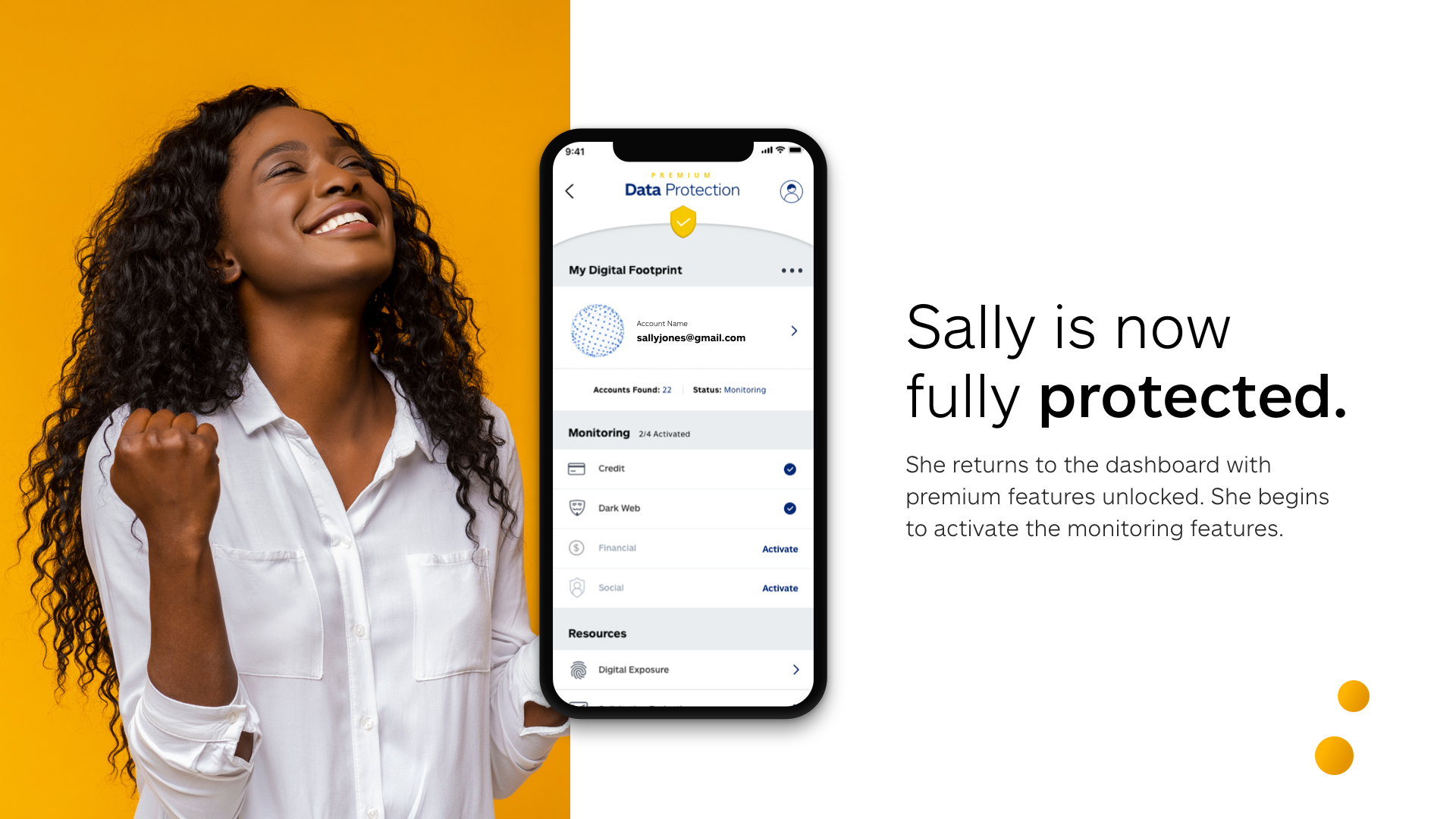
Phase 3: Hi-fi Prototypes & Storyboarding
We had our low-fidelity storyboards and mock-ups ripped to bits, but on the other side of that we came out with a much more polished vision. We took all of our notes and started designing out slides to share our story. We wanted the presentation to be short enough to keep engagement, yet detailed enough to capture the imagination of our viewers. After several rounds of design critiques from our other product team members, we had our finished product.

















The Results
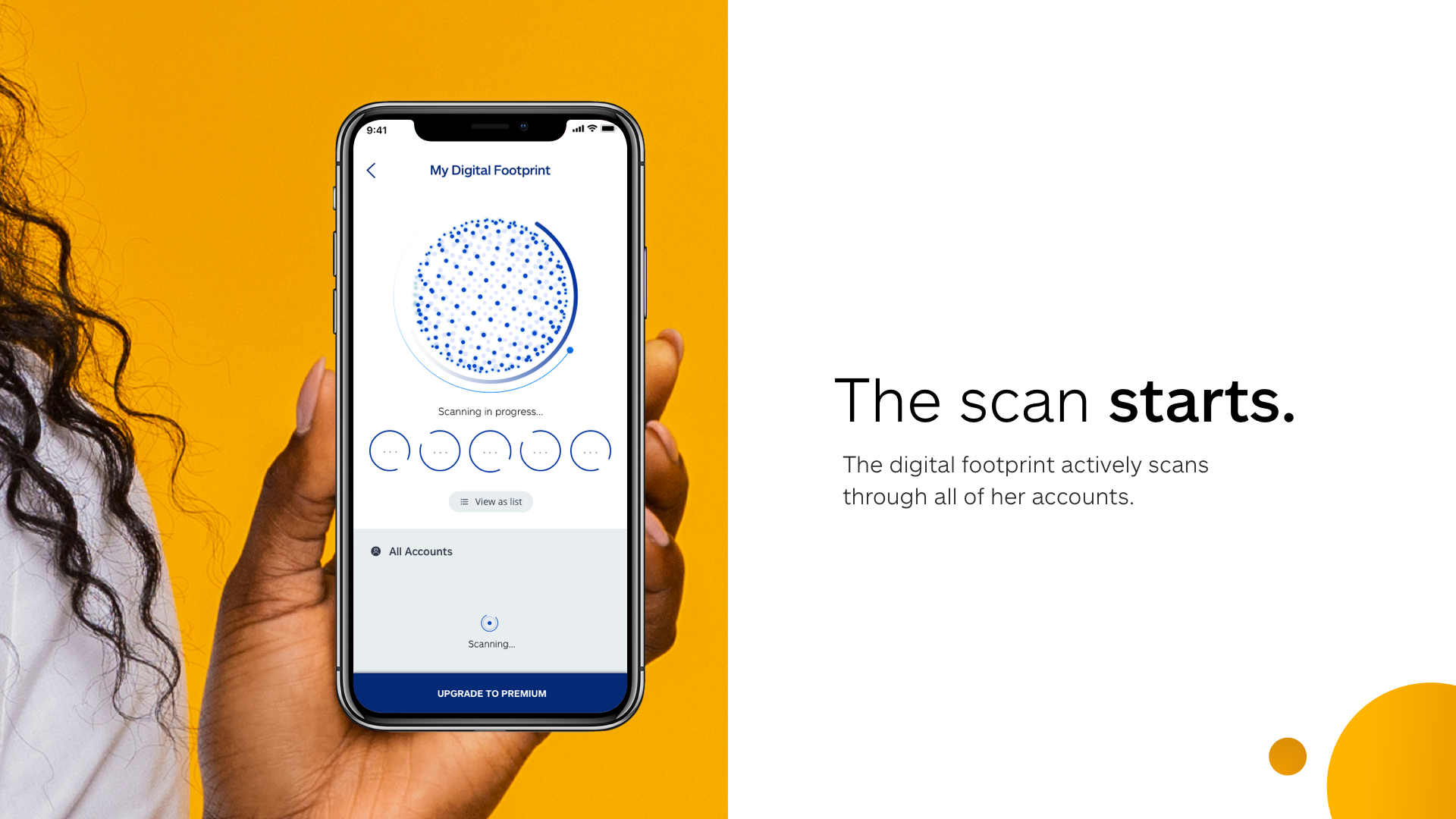
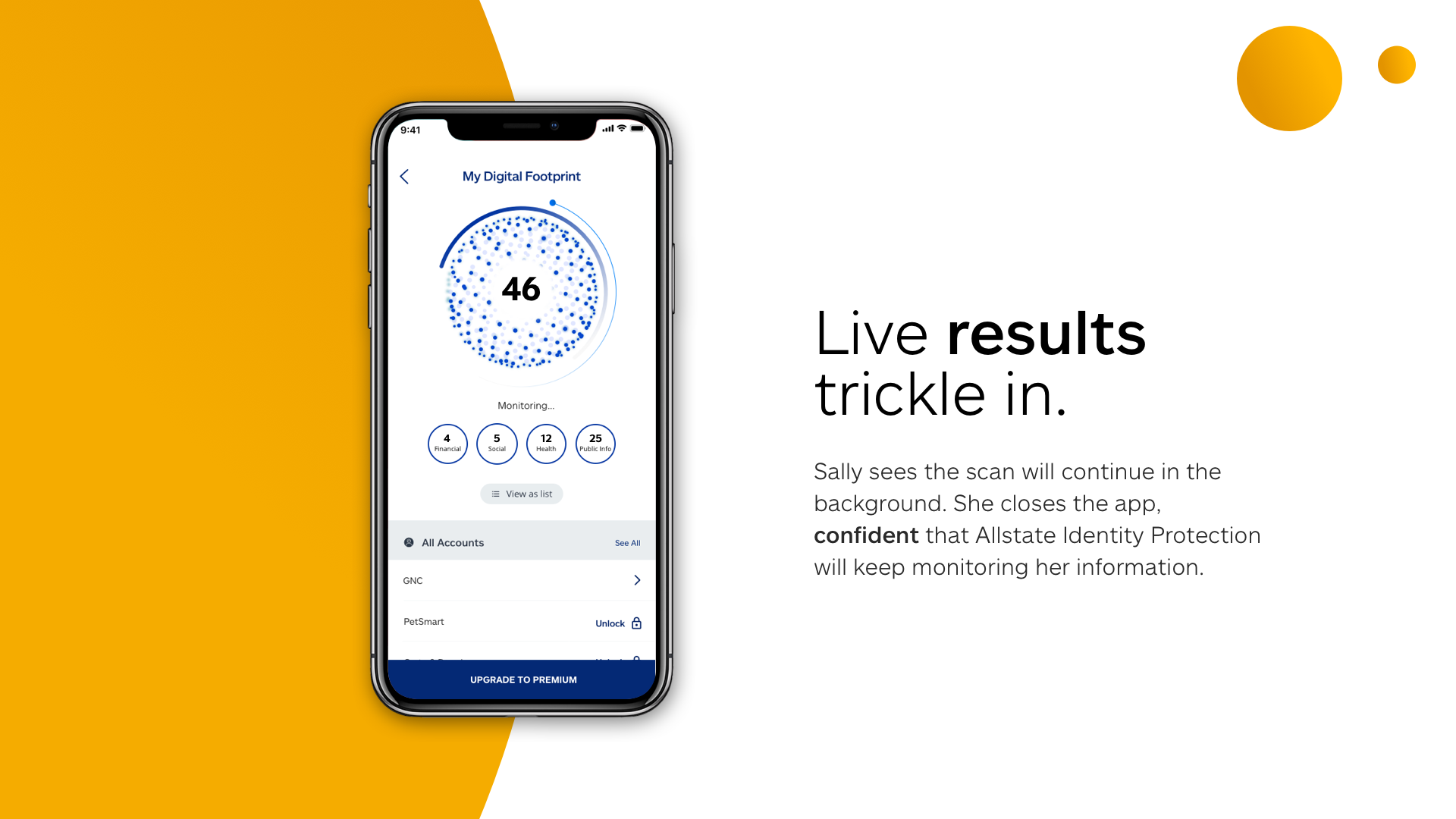
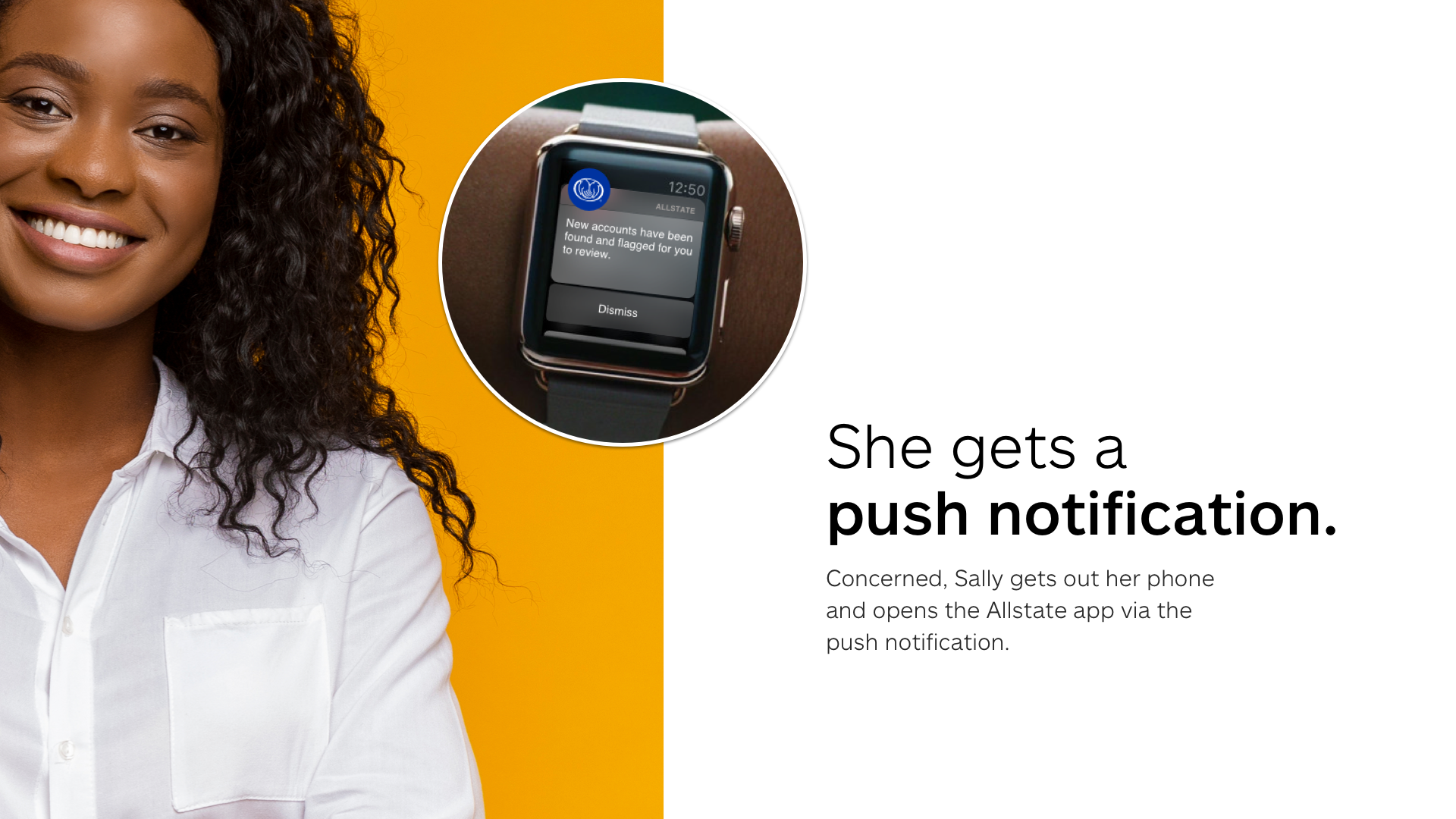
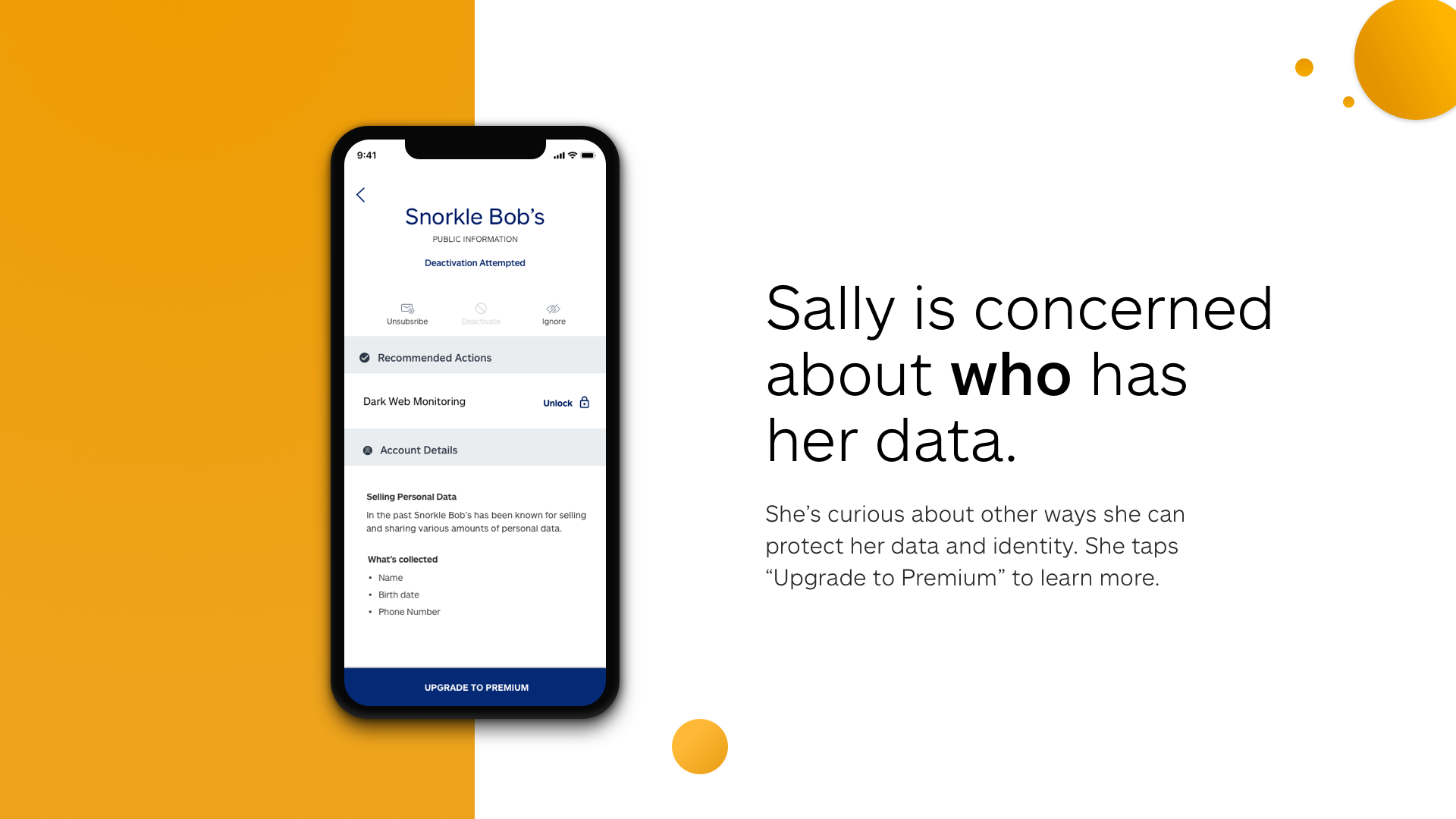
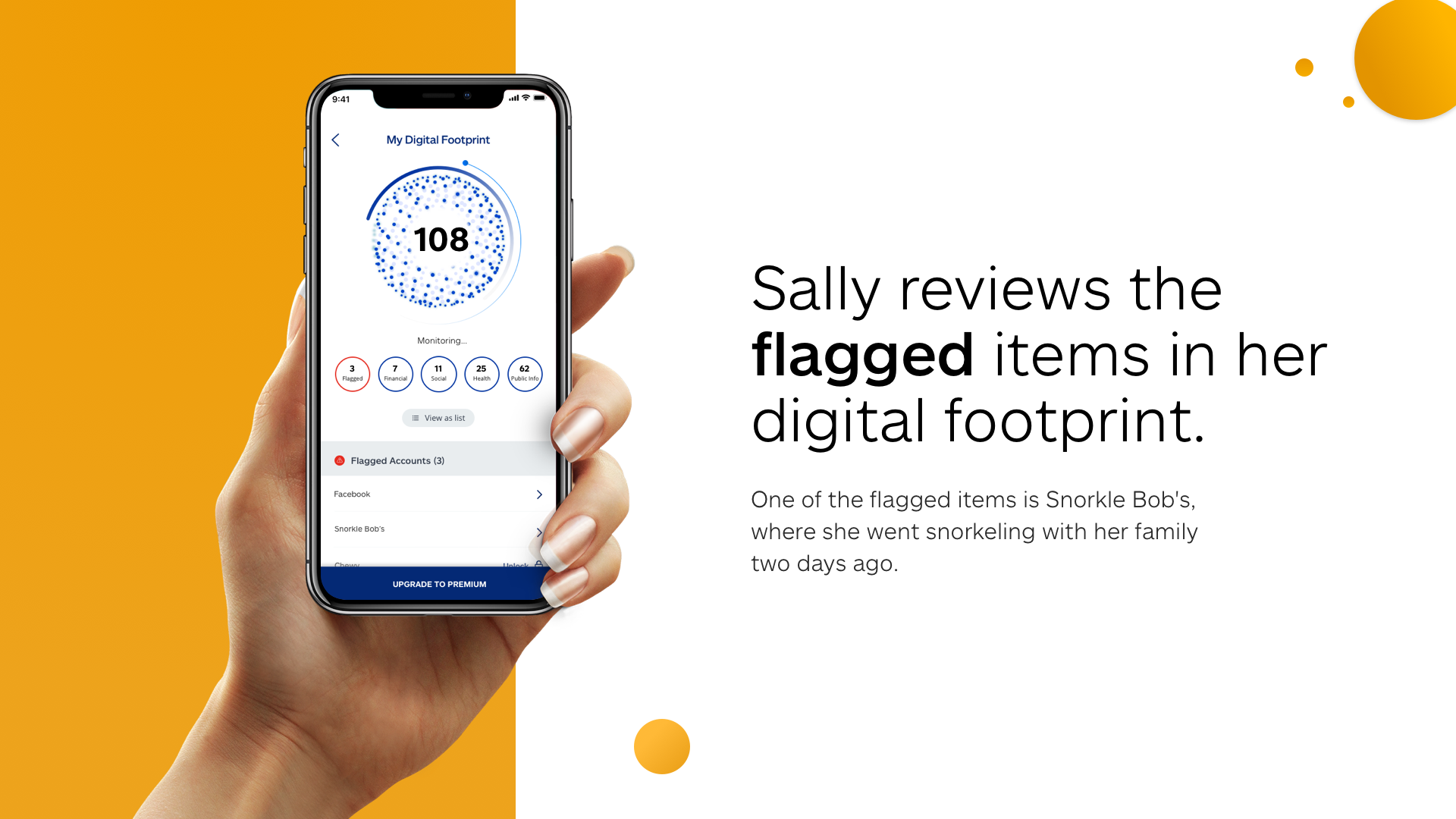
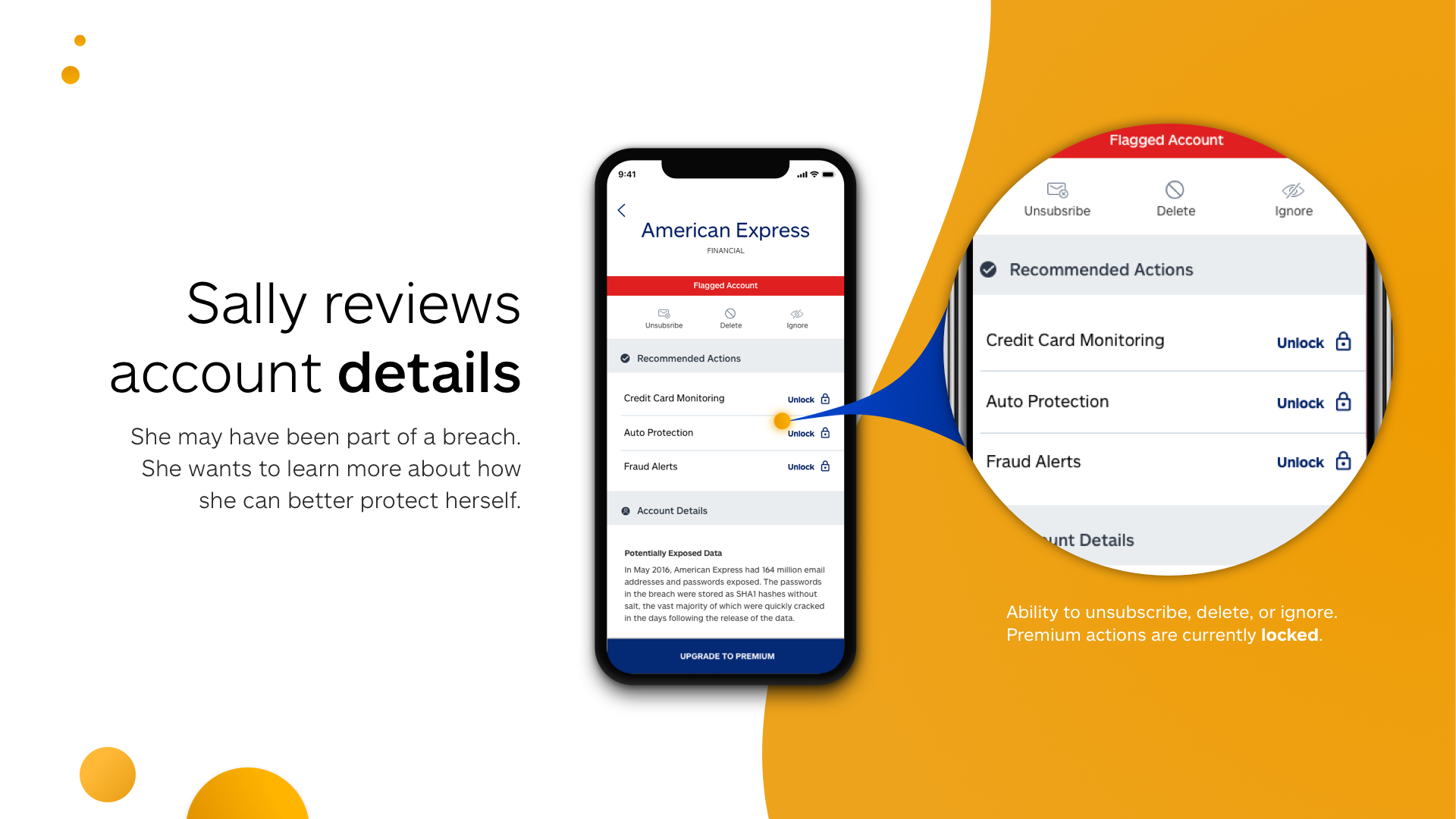
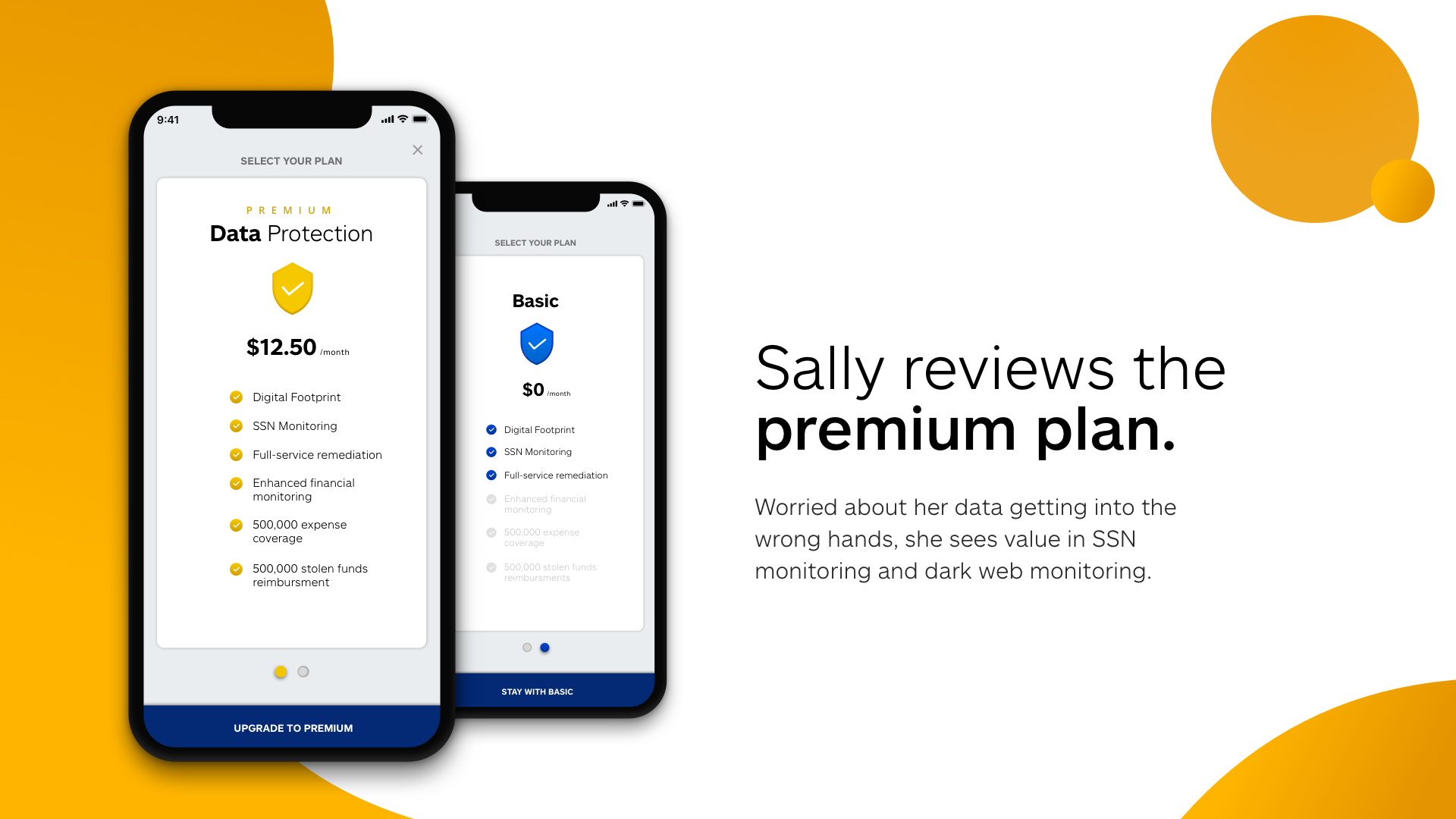
In the end we came up with 6 stories similar to the one above, all with different goals, all showing how AIP might exist in the Allstate app and how we might compel a user to upgrade. I was given the opportunity to present our ideas to many different stakeholders across the organization. The work my team and I put into this vision casting project set our entire product and marketing team on fire to what we could accomplish in 2020. Many of ideas created in our working sessions were implemented into the final product that is now such as the visualization of locked premium features to push upgrades, live scan results trickling in, the ability to delete data and unsubscribe, and push notifications for new account activities.